使用webpack时,为多页面应用程序生成bunldes的常见要求是单独捆绑常用模块和第三方模块 .
我用javascript源码制作了它 . However, not with the style sources .
这是我的样本回购:https://github.com/e-cloud/webpack-multipage-tester和webpack.config
演示项目有两个入口点: home 和 catagory . 我使用 extract-text-webpack-plugin 和 CommonChunksPlugin 来拆分包 .
我设法生成js块( vendor.js home.js catagory.js commons.js )和css块( catagory.css , home.css , commons.css ) .
但是想要的第三方css库 hint.css 并没有成为 commons.css ,而是 catagory.css , home.css 甚至 vendor.js .
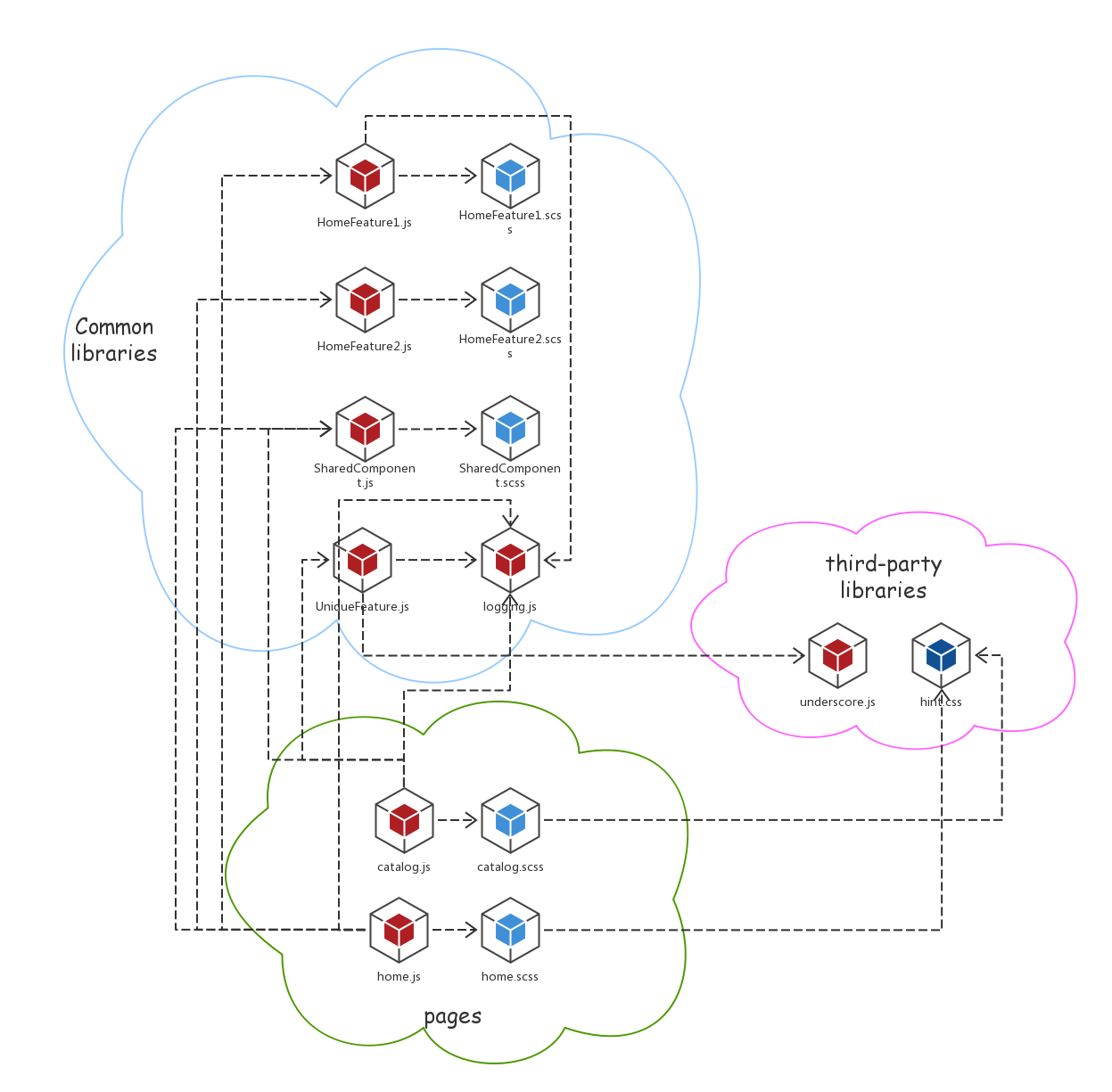
这是依赖关系图:

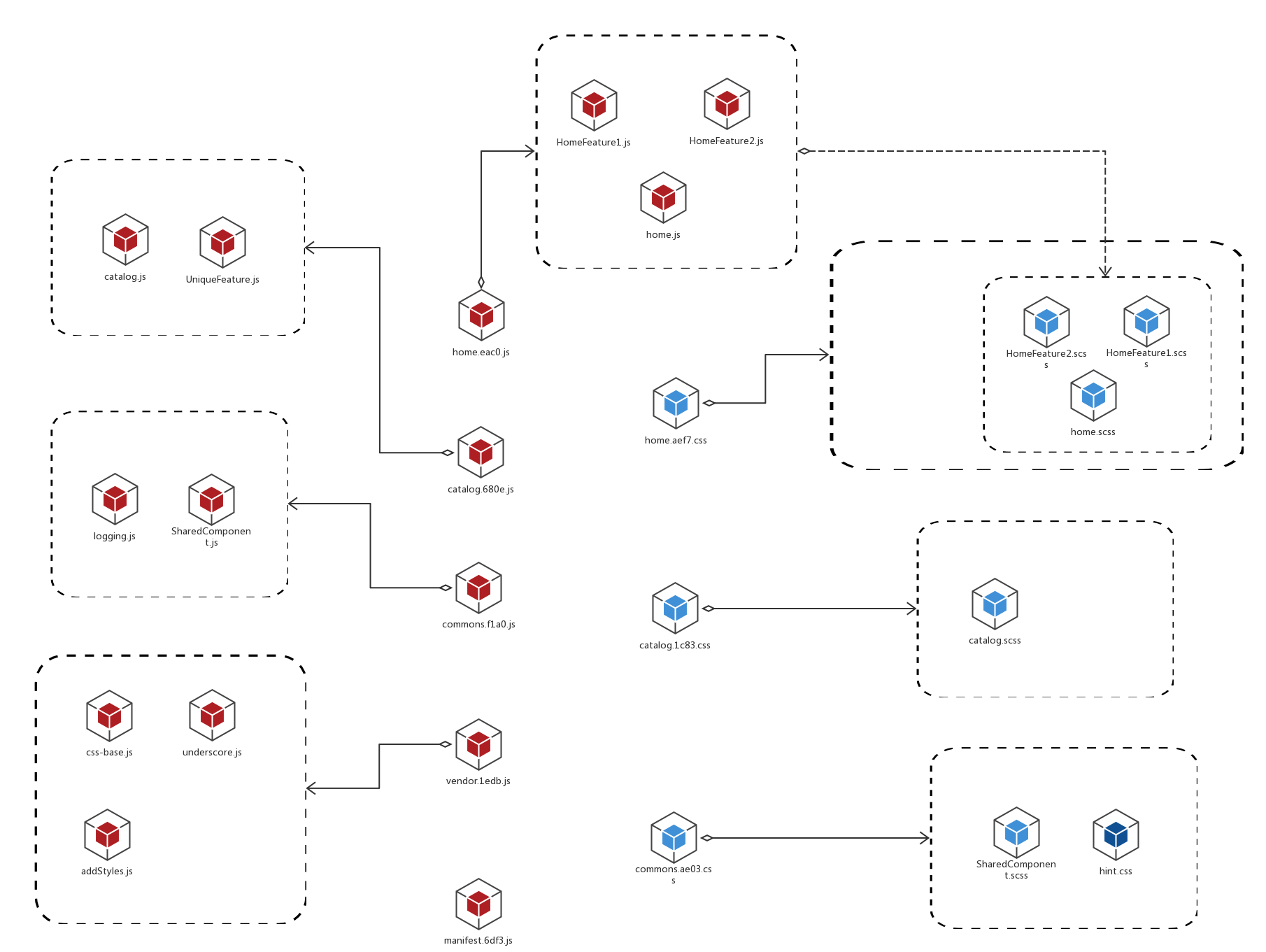
以下是捆绑图:

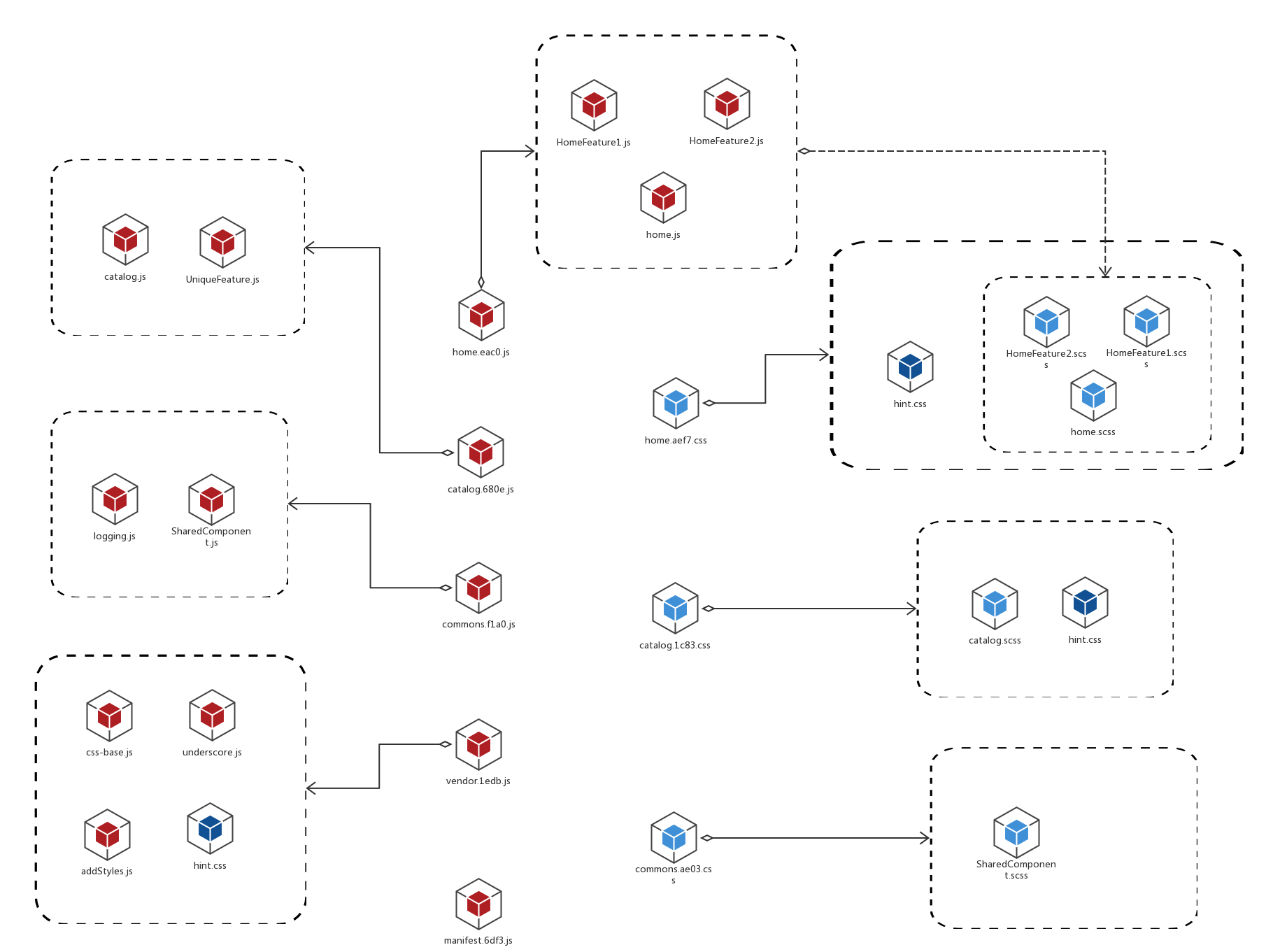
预期的结果是:(hint.css是关键点)